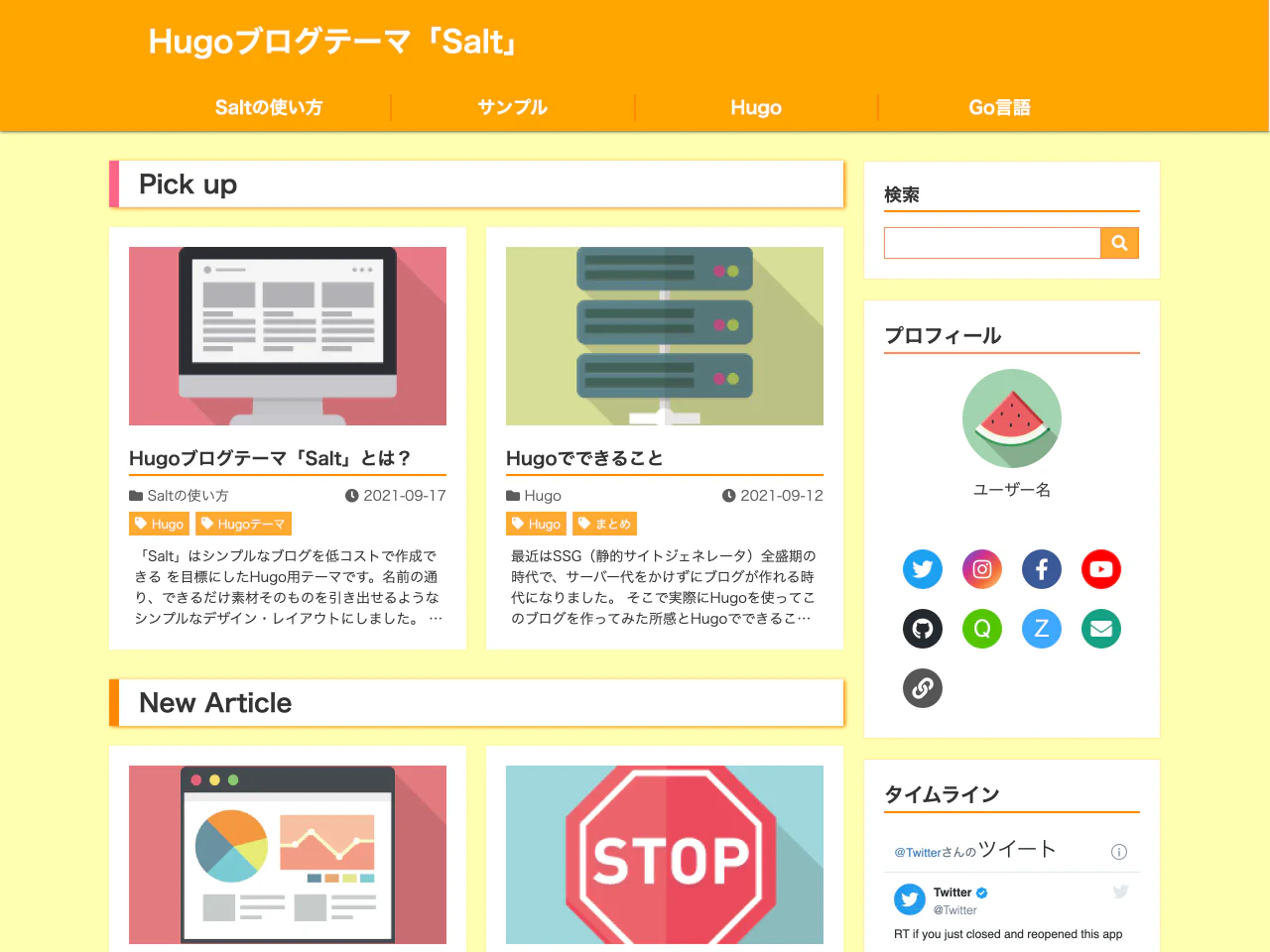
「Salt」はシンプルなブログを低コストで作成できる
を目標にしたHugo用テーマです。名前の通り、できるだけ素材そのものを引き出せるようなシンプルなデザイン・レイアウトにしました。
実際にSaltでできることについて紹介したいと思います
1. レスポンシブデザイン対応
PCとSP表示に対応しています。 デフォルトで横幅600pxをデフォルトにしていますが、任意のサイズに変更できます。
2. サイトカラーを自分の好きなように変更可能
ヘッダー・フッダー・コンテンツの背景色、記事カードの細かいスタイルも簡単に変更できます
3. 各SNSのブログカードを簡単表示
Hugo標準のショートコードを使用することで、TwitterやYouTubeといったブログカードを簡単に表示できます

Hugo標準のショートコード表示サンプル
自サイト内の場合

サイト内ブログカードを作る自作ショートコード

サムネイルなしの記事
外部サイトの場合

シンプルなHugoブログテーマ「Salt」をつくりました
4. 記事内に使用する画像を簡単に最適化
Hugoのショートコードであるfigureを改造した「custom-figure」というショートコードを作成しました。このショートコードで画像のリサイズ・トリミングができます。

画像のリサイズ・トリミング可能な自作ショートコード
5. 表示画像を最適化済みなのでサイト全体が高速に動作
記事一覧ページのサムネや、記事ページのサムネ表示時は必ずリサイズ&webpに変換しているので、サイト全体が高速に表示されます。webpは次世代画像フォーマットで高い圧縮率を誇ります
PageSpeed Insightsではモバイル90前後は出せるかと思います
https://developers.google.com/speed/pagespeed/insights/?hl=ja&url=https://hugo-theme-salt.okdyy75.com/
6. メニューを簡単にカスタマイズ可能
フッダー・ヘッダー・サイドのメニューを簡単&自由にカスタマイズできます。
fontawsomeが使用可能なので、サイドメニューのアイコンに最適なものを選べます
もちろん記事内にもアイコンが使えます
※ただし無料アイコンのみです
使いたいアイコンがあるか探してみてください!
https://fontawesome.com/v5.15/icons
7. フルカスタマイズ可能
Hugoの特徴ですが、themeフォルダ内のファイルを、ローカルにコピーすると上書きして使えます。
なのでフルカスタム可能です
8. 固定記事を簡単表示
トップとサイドバーに固定記事を簡単に設定&表示できます。(ピックアップ部分)
9. 記事ページに関連記事を自動で表示
関連記事の表示はもちろん、関連させたい要素(タグやカテゴリー)を設定することも可能です
10. 構造化データ(JSON-LD)対応
構造化データに対応しました
11. 選べるカラーテーマ
標準のテーマ以外に、4種類のテーマからも選べます
ポップブルー

ゴールデンイエロー

桜ピンク

モダンベージュ

詳しい使い方
Zennの本をチェックしてみてください