Hugoブログテーマ「Salt」とは?
「Salt」はシンプルなブログを低コストで作成できる
を目標にしたHugo用テーマです。名前の通り、できるだけ素材そのものを引き出せるようなシンプルなデザイン・レイアウトにしました。
実際にSaltでできることについて紹介したいと思います
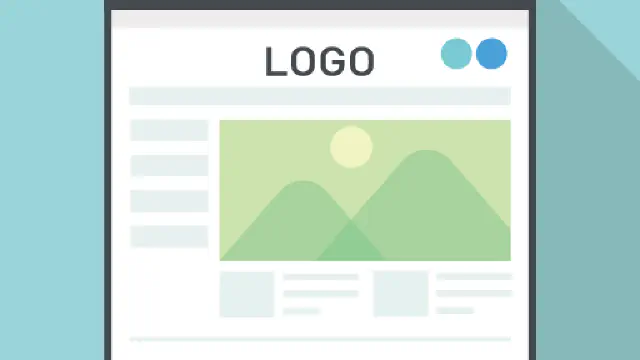
1. レスポンシブデザイン対応
PCとSP表示に対応しています。 デフォルトで横幅600pxをデフォルトにしていますが、任意のサイズに変更できます。
2. サイトカラーを自分の好きなように変更可能
ヘッダー・フッダー・コンテンツの背景色、記事カードの細かいスタイルも簡単に変更できます